How to Use the Gradient Overlay for Images in SEO
Why an Image Gradient Can be Bad for SEO
Every web designer knows the problem that placing text on an image is a tricky thing: Either you have white font and the picture is to bright or you have a dark font and the picture is too dark – both will probably look like this:


The solutions seems easy, use a gradient overlay:


As simple as this solution might look like, there is a wrong way (negative SEO) and the right way (positive SEO) to do it. And most people do it the wrong way.
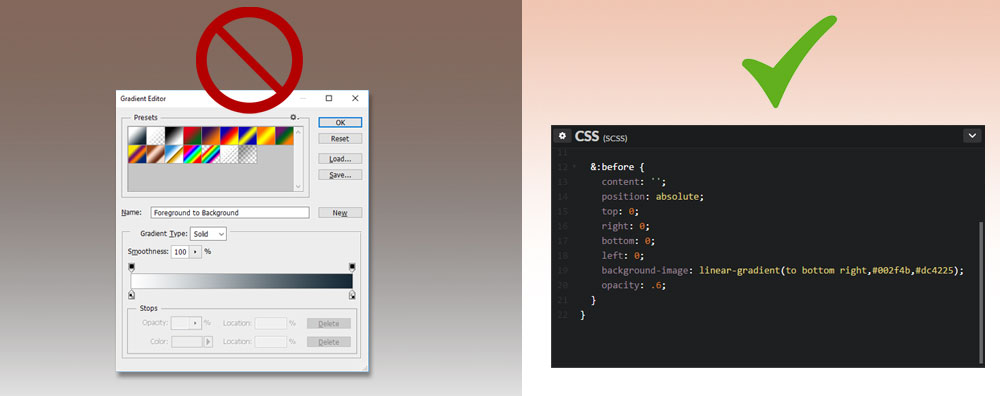
How to Do it Wrong
Most web coders and designers use a shortcut. They just put an overlay on the image itself – like in Photoshop – and upload it. The fonts then are being integrated automatically from the CMS, lets’s say as an H1. The H1 is the right way to do it as it’s a real text. But the gradient overlay now is a part of the image.
Why is this wrong, you might ask. Simple: Conduct an Image Search on and then ask yourself: “how many images with a gradient overlay do you see?”. The answer will most likely be none. Because Google doesn’t appreciate images with gradient overlays. The reason is simple. Actually google doesn’t see an image with a gradient overlay when it finds one. It just sees an image that has either very strong bright or dark lightning on top – depending on the overlay you have been using. In photography this is called bad exposure or incorrect aperture. Google is smart enough to see that this image is just not good and has some serious flaws. And Google is right. If you look at the image without the text – which will be only included when the CSS of the website loads – the image pretty looks like a photography with wrong light exposure.
Using photography with bad light exposure won’t help your SEO. Savvy SEOs know that a good image is an important part of SEO – we also recommend to read the article about how to use ideal images for SEO. Uploading an image with a pre-embedded gradient overlay is an image that has been over filtered and therefore badly deformed. Sure, on your website it will look great considering it will have a text in it. But then you wonder: “Why am I not ranking well?”.
How to do it right
Good news is you can still use a gradient overlay. The trick is, just don’t use it on the image itself. Upload an image that looks great and has no exposure errors. Let the gradient overlay be embedded by the website coding such as from the CSS. It is a common and standard technique in website programming to overlay a gradient to an existing image without touching or editing the original image itself. If your website programmer can’t do it, the conclusion is actually very easy: find a savvy coder who can – because to be honest, CSS gradient is one of the simplest techniques there is, and it works for all kind modern CMS such as WordPress, Drupal, Joomla, and many more.


 by
by